Una de las opciones más interesantes para los desarrolladores Web que tiene Safari es la de ver el código fuente. Mediante esta opción para desarrolladores, o aquellos que utilicen el editor del código fuente para gastar bromas de sus amigos, podemos depurar fácilmente el aspecto de una página web, javascript, CSS y código HTML de una forma muy rápida y cómoda. ¿Te cuento cómo?
Cómo ver el código fuente en Safari
Safari es una gran navegador, uno de los mejores que podemos utilizar en nuestro Mac, a pesar de tener algunas pequeñas limitaciones, como la falta de favicon en los marcadores, o un mercado poco extenso de extensiones. Eso sí, algunas funcionalidades como la de ver el código fuente se hacen imprescindibles y muy útiles para los desarrolladores.
¿Para qué queremos ver el código fuente de una página web en Safari? Es una forma muy cómoda de depurar errores en páginas web, probar y cambiar CSS en «caliente» directamente sobre la web antes de guardar los cambios, ver el código HTML y mucho más. Esta opción está incluida en casi todos los navegadores, y Safari no podía ser menos.
Para ver el source code en Safari para Mac, sigue estos paso:
- Abre en Safari la página web de la que quieres ver el código.
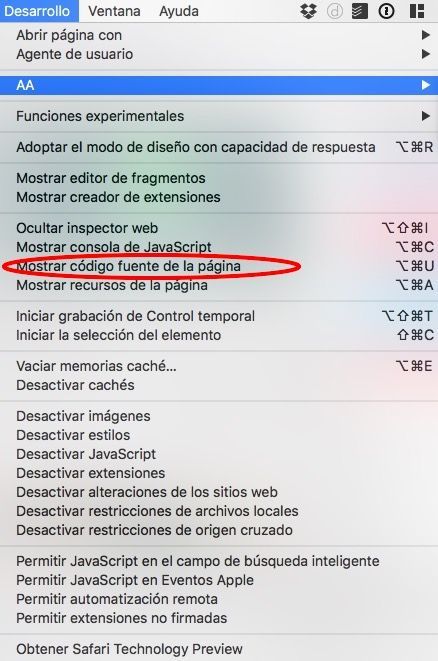
- En el menú de Desarrollo, selecciona una de las siguientes opciones:

- Para ver el código fuente de la página, selecciona «Mostrar código fuente de la página». Si quieres ver los CSS, puedes seleccionar «Mostrar recursos de la página». Para añadir, ver o depurar JS, selecciona «Mostrar consola de JavaScript».
Ahora ya sabes cómo ver el código fuente de una web en Safari para Mac, y editar fácilmente la página web que tú quieras. Cualquier cambio que hagas sobre una web no se guardará siempre y cuando lo hagas con el editor.